Remplir automatiquement des champs lorsqu'un élément dans une liste déroulante est sélectionné.
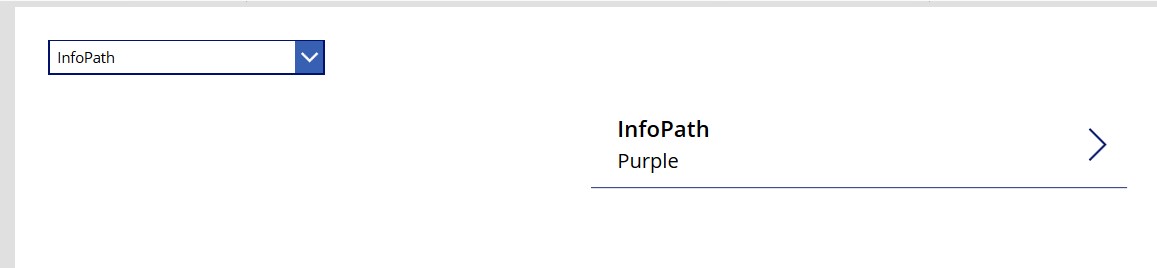
Version InfoPath.
Créer un formulaire et une connexion de données en réception.
Cf. Liste personnalisée OfficeApplications
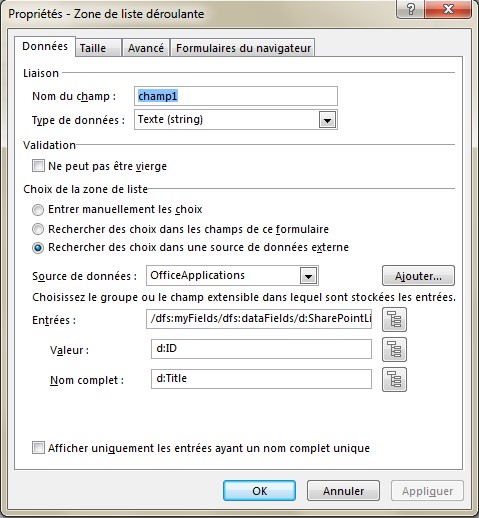
Créer un champ de type liste déroulante s'appuyant sur la liste de connexion de données OfficeApplications.
Dans Valeur sélectionner ID et dans Nom complet sélectionner Title.

Créer deux champs texte Title et Color destinés à recevoir les informations en réception.
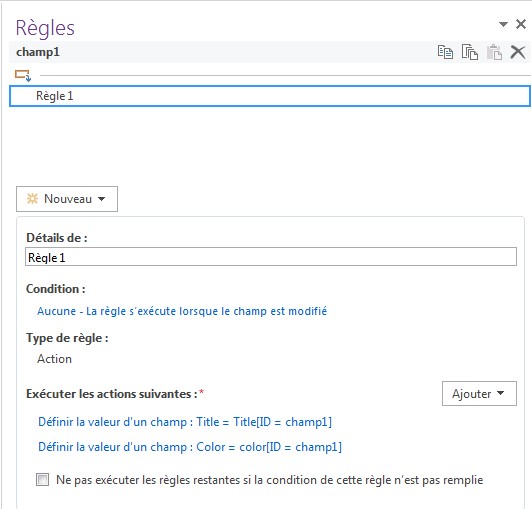
Sur le champ champ1, créer deux règles d'actions.

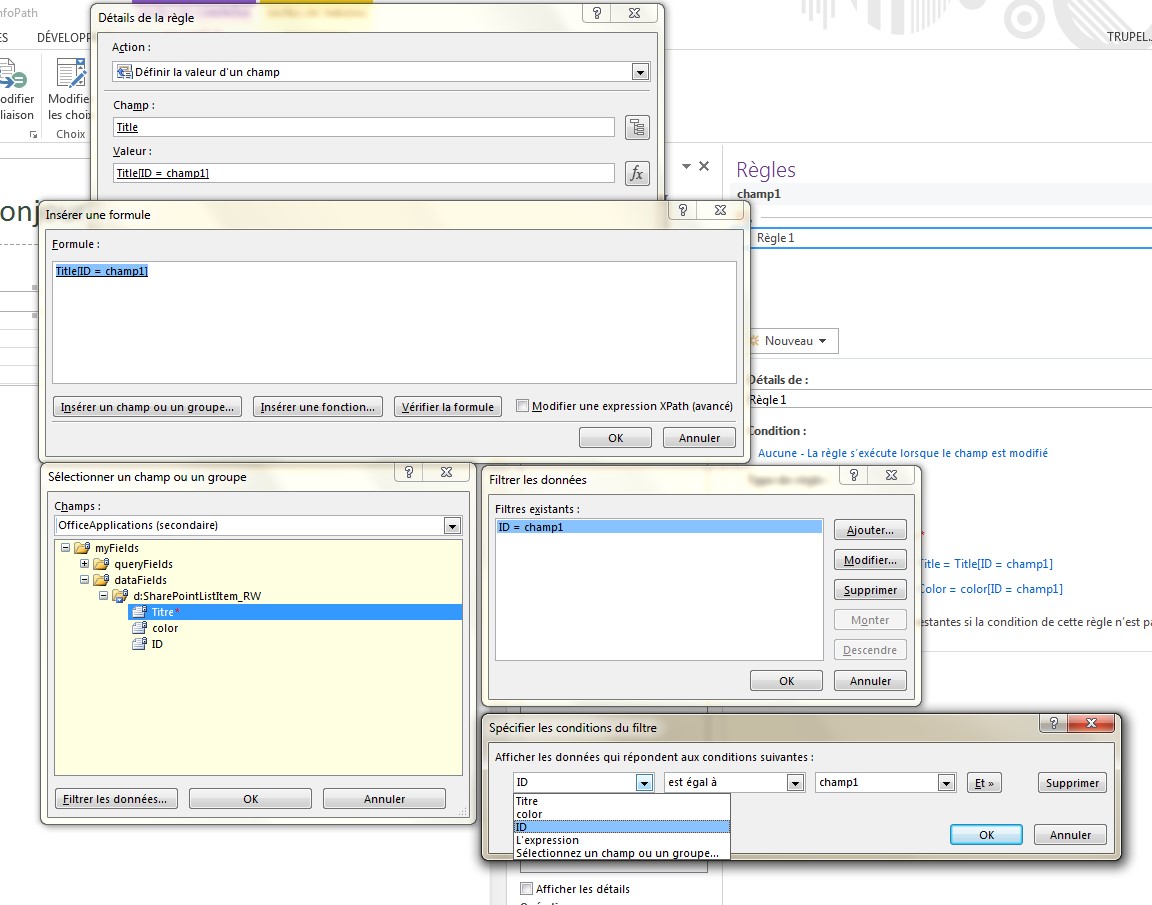
Définir la valeur du champ Title avec la valeur du champ secondaire Title lorsque l'ID du champ secondaire est égale au champ1 sélectionné.
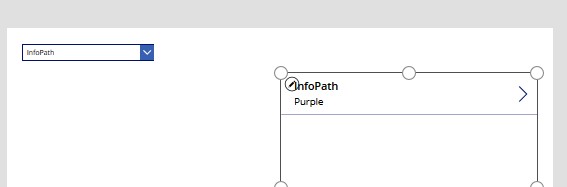
Le cheminement des écrans doit ressembler à ceci (de haut en bas et de gauche à droite).

Réitérer les mêmes actions pour le champ Color.
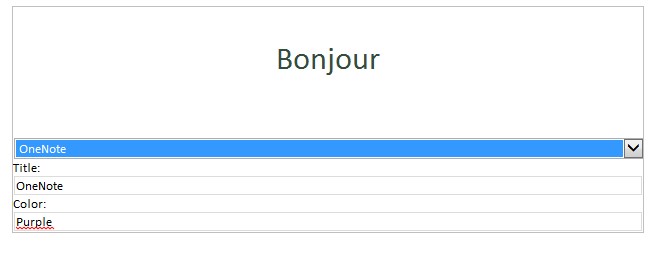
Publier le formulaire.

Version PowerApps.
Ouvrir une nouvelle application vide.
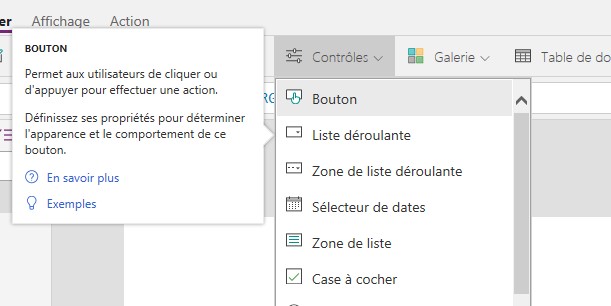
Insérer une liste déroulante.


Insérer une source de données : Liste personnalisée OfficeApplications.

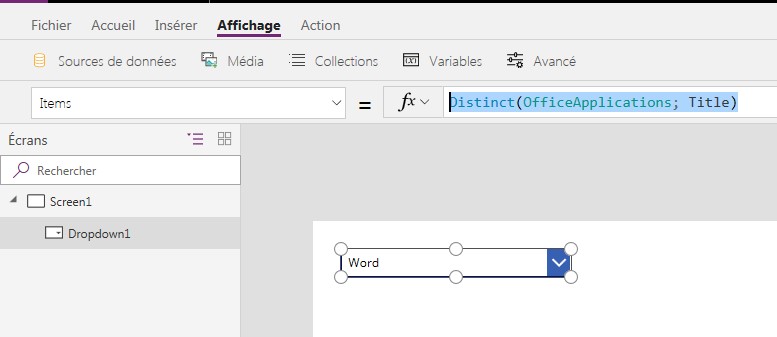
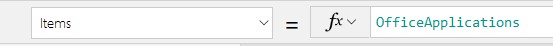
Sélectionner la liste déroulante Dropdown1.
Et dans la propriété Items taper la formule.
Soyez patient PowerApps peut-être un peu long a réagir.
Sinon taper la formule suivante.

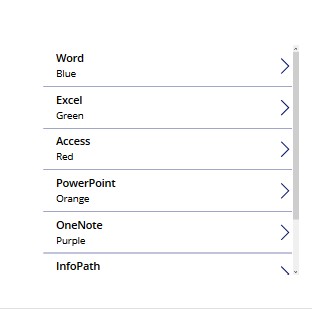
Insérer une galerie verticiale.

Dans disposition sélectionner Titre et sous-titre.

Puis dans Items saisir.


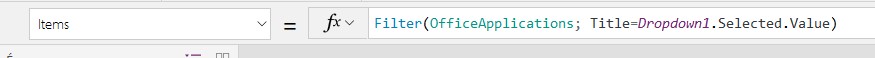
Sélectionner la galerie.
Modifier la zone items comme suit :
Filter(OfficeApplications; Title=Dropdown1.Selected.Value)
Attention : Dans la version française la "," est à remplacer par le ";".


Tester et publier.